بوت استرپ چیست؟

اگر علاقه خاصی به توسعه وب دارید ، احتمالاً از Bootstrap شنیده اید. براساس وب سایت رسمی ، Bootstrap محبوب ترین چارچوب HTML ، CSS و JS برای توسعه پروژه تحت وب است.
توابع ها جهت توليد و نمايش فرم ها، دکمه ها، تب ها، ستون ها و… مورد نياز طراحي وب است. Bootstrap در ابتدا توسط Mark Otto, Jacob Thornton و در جهت ايجاد يک چارچوب ظاهري مشخص و يکسان در ابزارهاي توييتر نوشته شد. پیش از شروع پروژه بوت استرپ نمونه های زیادی بودند که طراحان وب استقال زیادی نکردند به دلیل مشکلاتی اساسی که در برخی از این نسخه ها بود سازنده اصلی توییتر مارک اتو تصمیم به ساخت یک سیستم داخلی و قدرتمند برای خود با نام بوت استرپ bootstrap گرفت
اين چارچوب يا Framework با تمامي مرورگرهاي استاندارد همخوانی داشته و حتي در نسخه هاي قديمي تر مانند اينترنت اکسپلورر 8 نيز ظاهر زيبای خود را حفظ ميکند. از نسخه دوم Bootstrap به بعد طراحي واکنشگرا يا رسپانسيو نيز در آن لحاظ شد که موجب نمايش مناسب در تلفن های هوشمند و تبلت ها نیز میشود . Bootstrap سورس باز بوده و در سايت گیت هاب Github براي دانلود رايگان قرارگرفت.
نمونه سورس پروژه بوت استرپ:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div>
<h1>My First Bootstrap Page</h1>
<p>Resize this responsive page to see the effect!</p>
</div>
<div>
<div>
<div>
<h3>Column 1</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div>
<h3>Column 2</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
<div>
<h3>Column 3</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit...</p>
<p>Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris...</p>
</div>
</div>
</div>
</body>
</html>
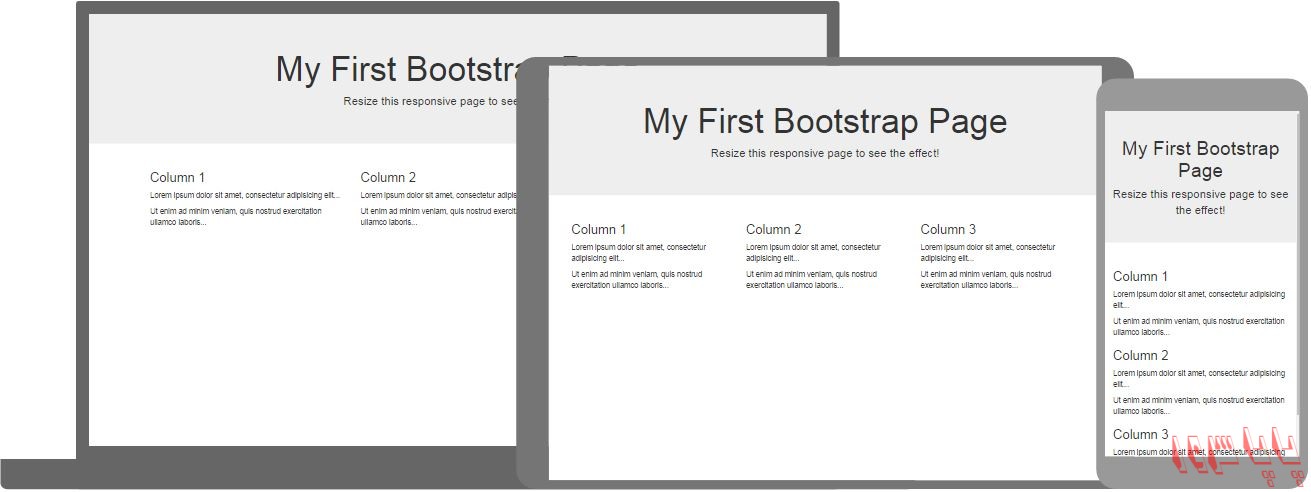
خروجی :

پاپا سرور دوست شما