
آیا به دنبال یک روش آسان برای جا سازی پست های اینستاگرام در وب سایت وردپرس خود هستید؟
به نمایش گذاشتن عکس ها و فیلم های اینستاگرام در وب سایت شما به تازه نگه داشتن مطالب کمک می کند ، تعامل کاربر را افزایش می دهد و باعث ایجاد اعتماد می شود.
در این مقاله ، ما به شما نشان خواهیم داد که چگونه Instagram را به صورت گام به گام در وردپرس تعبیه کنید.

چرا اینستاگرام را در سایت وردپرس خود قرار دهید
نمایش مطالب از حساب اینستاگرام در وب سایت وردپرس مزایای زیادی دارد.
شما میتوانید بررسی محصولات ، ویترین ها ، تصاویر قابل خرید و سایر محتوای تولید شده توسط کاربر را در یک فید اینستاگرام به عنوان اثبات اجتماعی برای ایجاد اعتماد و ایجاد فروش بیشتر به نمایش بگذارید.
همچنین با تازه و به روز نگه داشتن مطالب به بهبود بهینه سازی موتور جستجو (SEO) سایت شما کمک میکند .
جدا از آن ، پست های اینستاگرام برای افزایش تعامل و حفظ بازدیدکنندگان در وب سایت شما بسیار مناسب هستند.
با این اوصاف ، بیایید ببینیم چگونه یک فید Instagram را در وردپرس تعبیه کنیم.
چگونه می توان فید اینستاگرام را با یک افزونه وردپرس تعبیه کرد
ساده ترین راه جاسازی پست های اینستاگرام در وردپرس از طریق یک پلاگین است.
برای این آموزش ، ما از خوراک عکس اجتماعی رایگان Smash Balloon استفاده خواهیم کرد . بهترین افزونه اینستاگرام برای وردپرس است و به شما امکان می دهد محتوای حساب اینستاگرام خود را به صورت لحظه ای به سایت وردپرس خود نمایش دهید.
یک نسخه پولی با نام Smash Balloon Instagram Feed Pro نیز وجود دارد که گزینه های سفارشی سازی بیشتری مانند مرتب سازی خبرخوان ها بر اساس هشتگ ها ، ترکیب انواع خوراک های مختلف ، نمایش زیرنویس ها ، پسندیدن ها و نظرات و موارد دیگر را ارائه می دهد.
ابتدا باید افزونه Smash Balloon Social Photo Feed را در وب سایت خود نصب و فعال کنید.
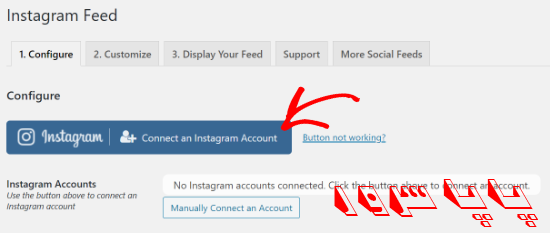
پس از فعال کردن افزونه ، باید از تنظیمات Instagram Feed » بازدید کرده و دکمه” اتصال یک حساب Instagram “را در زیر” پیکربندی “کلیک کنید.

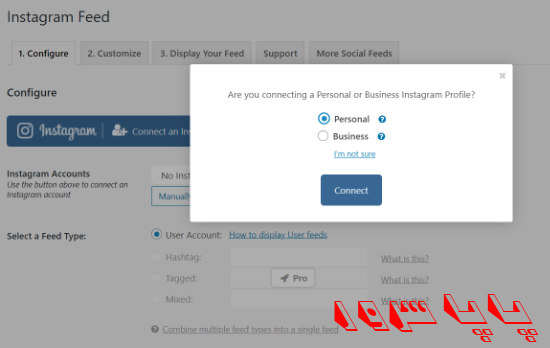
یک پنجره بازشو مشاهده خواهید کرد که در آن می توانید از بین یک نمایه شخصی یا تجاری در Instagram نمایش دهید. برای این آموزش ، ما گزینه Personal را انتخاب کرده و روی دکمه “اتصال” کلیک می کنیم.
از طرف دیگر ، اگر حساب کاربری یا Creator Instagram دارید ، می توانید گزینه “Business” را برای ادامه انتخاب کنید.

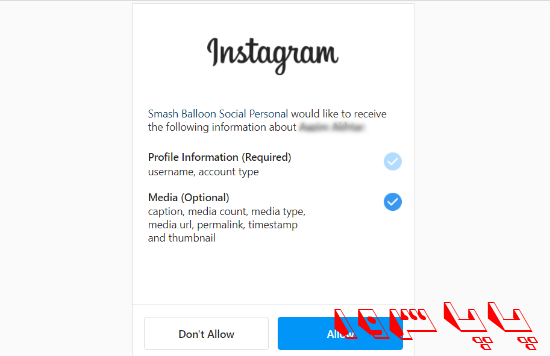
پس از آن ، باید به حساب اینستاگرام خود وارد شوید و بر روی دکمه “اجازه” کلیک کنید تا Smash Balloon به اطلاعات نمایه و محتوای رسانه شما دسترسی پیدا کند.

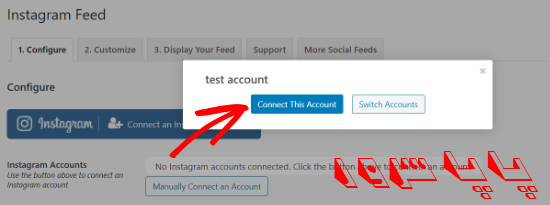
اکنون به وب سایت خود هدایت می شوید ، جایی که پنجره ای با شناسه اینستاگرام خود را مشاهده میکنید که از شما میخواهد حساب خود را متصل کنید. برای انجام این کار ، بر روی دکمه “اتصال این حساب” کلیک کنید.

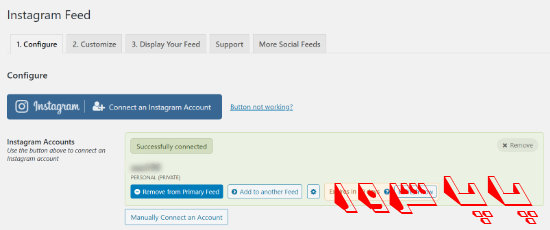
در مرحله بعدی ، باید حساب اینستاگرام خود را ببینید که به Smash Balloon متصل است.

پس از آن ، به برگه ‘Customize’ بروید و شکل و محتوای خوراک اینستاگرام خود را تغییر دهید. به عنوان مثال ، عرض و ارتفاع خوراک را سفارشی کنید و رنگ پس زمینه را تغییر دهید.

به غیر از آن ، Smash Balloon به شما این امکان را میدهد که تعداد عکس ها و ستون ها را برای نمایش در فید انتخاب کنید. همچنین میتوانید نوارهای اطراف تصاویر را انتخاب کنید ، طرح موبایل را غیرفعال کنید ، تصاویر خود را مرتب کنید و وضوح تصویر را انتخاب کنید.
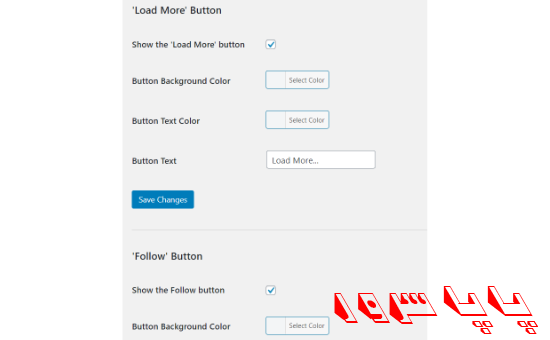
اگر به پایین پیمایش کنید ، گزینه های بیشتری برای سفارشی سازی وجود دارد. به عنوان مثال ، عنوان فید اینستاگرام خود را ویرایش کنید ، دکمه های “بارگیری بیشتر” و “دنبال کردن” را فعال کنید ، تنظیمات GDPR را تغییر دهید و گزارش هفتگی خوراک را دریافت کنید.
با این حال ، اگر به نسخه Pro ارتقا دهید ، ویژگی های اضافی سفارشی سازی وجود دارد ، مانند انتخاب نوع طرح ، فعال کردن زیرنویس ، مانند و نظرات ، فیلتر کردن بعد و تعدیل…
پس از پایان ویرایش خوراک اینستاگرام ، بر روی دکمه “ذخیره تغییرات” کلیک کنید.

در مرحله بعد ، Smash Balloon Feed Photo Photo امکان تعبیه اینستاگرام را در هر کجای وبلاگ وردپرس بسیار آسان میسازد.
برای انجام این کار ، یک پست / صفحه جدید را ویرایش یا اضافه کنید. در ویرایشگر وردپرس ، علامت مثبت (+) را کلیک کنید تا یک بلوک جدید اضافه کنید و “Instagram Feed” را جستجو کنید.

Smash Balloon به طور خودکار فید Instagram را بارگیری می کند و پیش نمایش در ویرایشگر محتوا را به شما نشان میدهد . اکنون میتوانید پست یا صفحه خود را برای نمایش مطالب از اینستاگرام منتشر کنید.
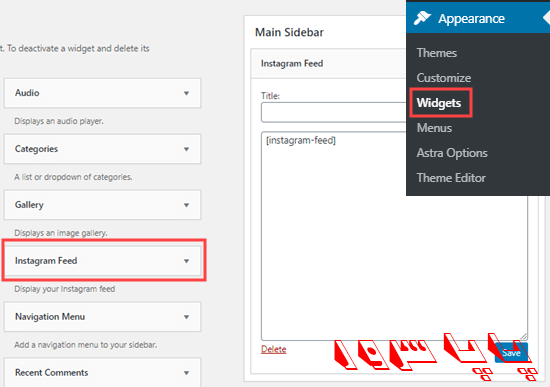
اگر از ویرایشگر کلاسیک استفاده میکنید ، پس باید از کد کوتاه [instagram-feed] در جایی که میخواهید فید اینستاگرام خود را نمایش دهید استفاده کنید.
همچنین پلاگین Smash Balloon Social Photo Feed افزودن خوراک در نوار کناری را بسیار آسان میکند. برای انجام این کار ، به ابزارک های Appearance »بروید ، ابزارک Feed Feed Instagram را به نوار کناری بکشید و روی دکمه” ذخیره “کلیک کنید.

نحوه افزودن خوراک اینستاگرام با استفاده از بلوک های پیش فرض جاسازی شده
اگر می خواهید با استفاده از ویژگی جاسازی پیش فرض یک فید اینستاگرام را در محتوای خود جاسازی کنید ، پس باید Instagram oEmbeds را در افزونه Smash Balloon Feed Photo Photo فعال کنید.
این به این دلیل است که دیگر نمیتوانید مستقیماً از Instagram یا Facebook محتوایی را در وب سایت وردپرس خود جاسازی کنید.
این ویژگی در اکتبر 2020 توسط وردپرس منسوخ شد ، زمانی که فیس بوک از توسعه دهندگان خواست تا برنامه ای را ثبت کنند و از Access Tokens برای دریافت داده ها از API خود برای محتوای oEmbed استفاده کنند.
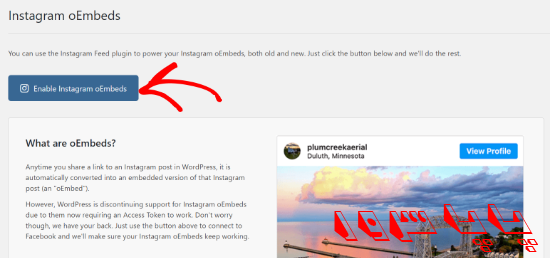
یک راه حل ساده برای رفع مشکل oEmbed استفاده از پلاگین Smash Balloon Social Photo Feed است. فقط به Instagram Feed »oEmbeds از منطقه مدیر وردپرس خود بروید.
پس از آن ، بر روی دکمه “فعال کردن Instagram oEmbeds” کلیک کنید.

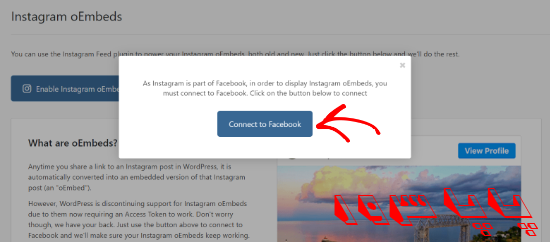
اکنون یک پنجره بازشو خواهید دید که در آن پلاگین از شما می خواهد “به Facebook متصل شوید”.

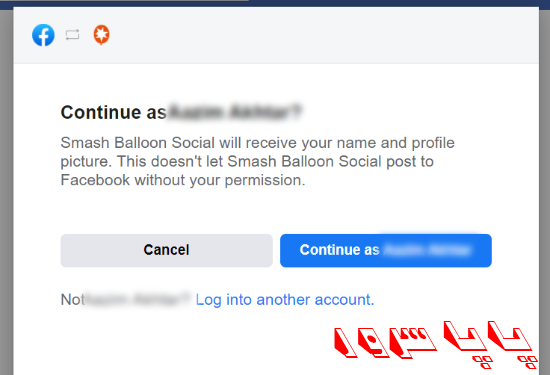
در مرحله بعد ، به حساب فیس بوک خود وارد شوید و آن را با Smash Balloon متصل کنید.

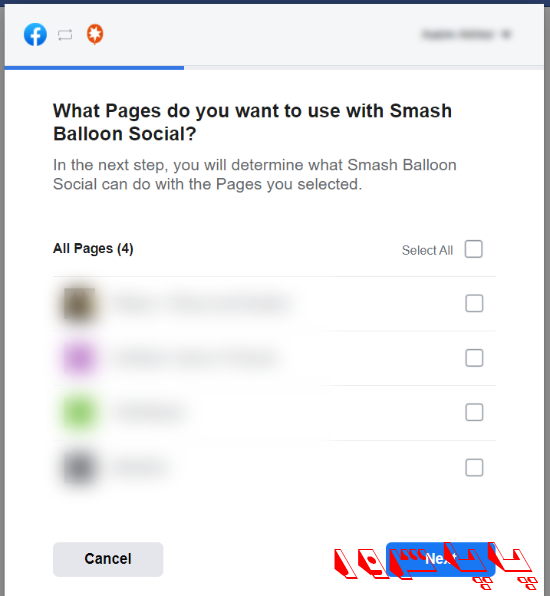
پس از آن ، میتوانید صفحات فیس بوک را که میخواهید با Smash Balloon استفاده کنید انتخاب کرده و بر روی دکمه “بعدی” کلیک کنید.
مزیتی که به Smash Balloon اجازه میدهد از صفحات شما استفاده کند این است که منوی دسترسی شما منقضی نمیشود. می توانید از این قسمت صرف نظر کنید ، اما رمز ورود شما فقط 60 روز معتبر خواهد بود.

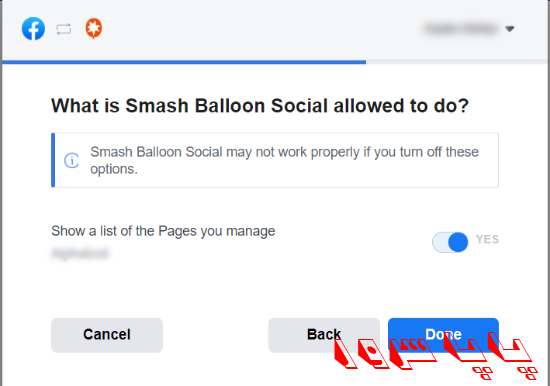
در مرحله بعدی ، باید آنچه Smash Balloon می تواند با صفحه فیس بوک شما انجام دهد را انتخاب کنید و روی دکمه “انجام شد” کلیک کنید. به عنوان مثال ، می توانید به پلاگین اجازه دهید لیستی از صفحات مدیریت شده شما را نشان دهد.

پس از آن ، باید پیامی را مشاهده کنید که می گوید شما اکنون Smash Balloon social را به Facebook متصل کرده اید. اکنون بر روی دکمه “تأیید” کلیک کنید تا به قسمت مدیریت وردپرس خود بازگردید.

پیامی را مشاهده خواهید کرد که می گوید Instagram Feed به طور خودکار جایگزین oEmbeds قدیمی شما میشود و تمام مطالب جدید را برای تمام پیوندهای جدید تولید میکند.

اکنون ، به راحتی می توانید هر محتوای اینستاگرام را در پست یا صفحه وبلاگ خود جاسازی کنید.
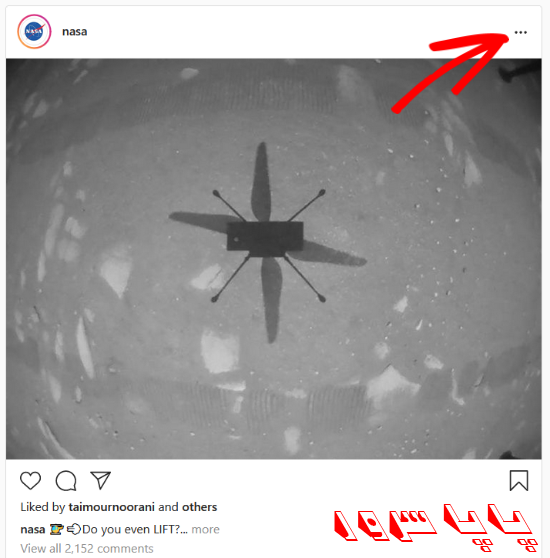
فقط به حساب اینستاگرام خود بروید و روی سه نقطه (…) در گوشه سمت راست بالای هر تصویر یا ویدیوی اینستاگرام کلیک کنید تا گزینه های بیشتری باز شود.

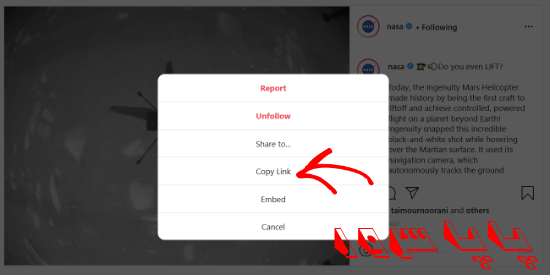
بعد ، وقتی گزینه های بیشتری در پنجره ظاهر می شوند ، روی دکمه “کپی پیوند” کلیک کنید.

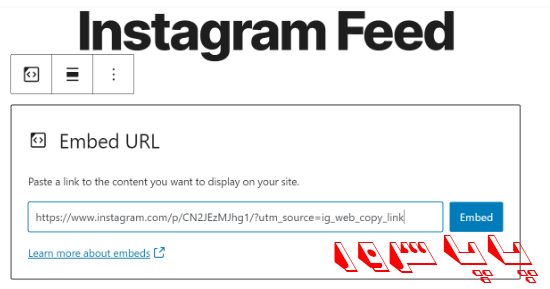
پس از آن ، هر پست یا صفحه ای را ویرایش کرده و علامت مثبت (+) را در گوشه بالا سمت راست کلیک کنید تا بلوک “جاسازی” اضافه شود.

اکنون URL محتوای اینستاگرام خود را وارد کرده و بر روی دکمه “جاسازی” کلیک کنید.

پس از انجام این کار ، می توانید پست یا صفحه خود را منتشر کنید تا فید اینستاگرام را در وب سایت خود مشاهده کنید.