
آیا می خواهید از تصاویر WebP در وردپرس استفاده کنید؟
تصاویر WebP یک قالب تصویری مدرن است که با کاهش اندازه پرونده ، فشرده سازی تصویر بهتری را ارائه می دهد. این باعث بارگذاری سریعتر وب سایت و صرفه جویی در پهنای باند می شود.
در این مقاله ، ما به شما نشان خواهیم داد که چگونه به راحتی از تصاویر WebP در وردپرس استفاده کنید.
WebP چیست و چرا باید از تصاویر WebP در وردپرس استفاده کرد؟
WebP یک قالب فایل جدید برای تصاویر مورد استفاده در وب است. با استفاده از قالب تصویر WebP ، تصاویر شما بدون از دست دادن کیفیت ، 25-34٪ اندازه فایل از PNG و JPEG کوچکتر خواهند بود.
اگر تصاویر وب سایت شما را کند میکنند ، پس تبدیل آنها به قالب WebP می تواند امتیازات تست سرعت بارگذاری صفحه شما را بهبود بخشد .
از آنجا که WebP یک قالب فایل جدید است ، هنوز توسط همه مرورگرها پشتیبانی نمی شود. با این حال ، بیشتر مرورگرهای مدرن مانند Google Chrome ، Firefox و Microsoft Edge از تصاویر WebP پشتیبانی میکنند.
آیا باید از تصاویر WebP در وردپرس استفاده کنید؟
تصاویر WebP می توانند به شما در سرعت بخشیدن به وب سایت وردپرس کمک کنند . این بهترین روش توصیه می شود که همراه با افزونه ذخیره وردپرس ، CDN و موارد دیگر استفاده شود.
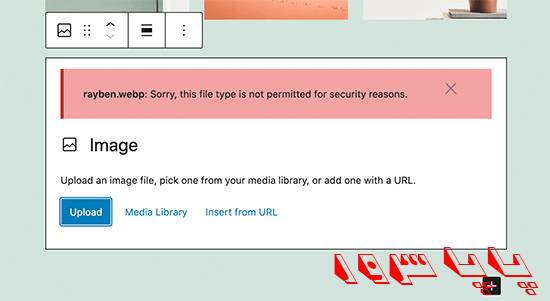
به طور پیش فرض ، وردپرس از تصاویر WebP پشتیبانی نمی کند و بارگذاری تصویر WebP خطایی را نشان می دهد.

برای رفع آن ، باید از یک پلاگین فشرده سازی تصویر برای تبدیل تصاویر به قالب تصویر WebP استفاده کنید. شما همچنان تصاویر خود را در قالب فایل های پشتیبانی شده از وردپرس مانند PNG ، JPEG و GIF بارگذاری می کنید تا از آنها به عنوان پشتیبان استفاده شود.
اگر سایت شما از تصاویر زیادی استفاده میکند و سرعت وبلاگ وردپرس شما را کم میکند ، قطعاً باید استفاده از تصاویر WebP را در نظر بگیرید.
در اینجا نحوه استفاده از تصاویر WebP در وردپرس آورده شده است. ما چندین روش را به شما نشان خواهیم داد ، بنابراین می توانید یکی از روش های مناسب خود را انتخاب کنید:
- استفاده از تصاویر WebP در وردپرس با EWWW Optimizer
- استفاده از تصاویر WebP در وردپرس با WP Rocket
- استفاده از تصاویر WebP در وردپرس با SG Optimizer
روش 1. استفاده از تصاویر WebP در وردپرس با EWWW Optimizer
افزونه EWWW Image Optimizer یکی از بهترین افزونه های فشرده سازی تصویر وردپرس است که به شما امکان میدهد تصاویر وردپرس خود را بهینه کنید. همچنین از تصاویر WebP پشتیبانی میکند و میتواند به طور خودکار آنها را در مرورگرهای پشتیبانی شده نشان دهد.
اولین کاری که باید انجام دهید نصب و فعال سازی افزونه EWWW Image Optimizer است.
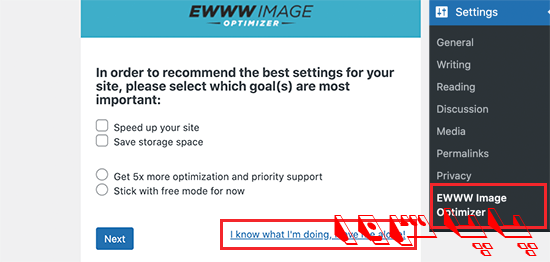
پس از فعال سازی ، برای پیکربندی گزینه های پلاگین به صفحه تنظیمات » صفحه بهینه ساز تصویر EWWW بروید . با یک راهنمای خودکار از نصب استقبال خواهید شد ، اما میتوانید بر روی پیوند “من می دانم چه کاری انجام می دهم” کلیک کنید تا از راهنما خودکار خارج شوید.

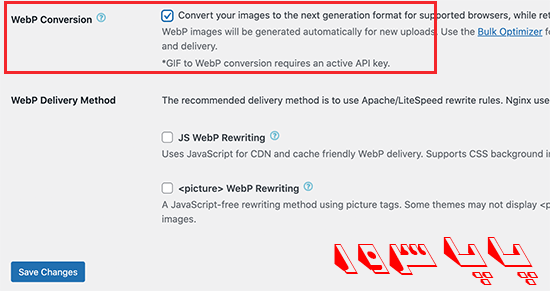
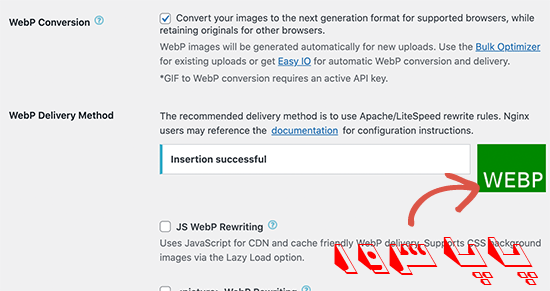
در صفحه بعدی ، دسته ای از گزینه های افزونه را مشاهده خواهید کرد. به پایین بروید و کادر کنار گزینه “WebP Conversion” را علامت بزنید.

پس از آن ، روی دکمه ذخیره تغییرات کلیک کنید تا تنظیمات شما ذخیره شود.
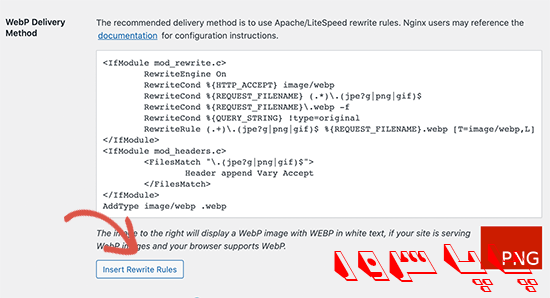
بعد ، باید به قسمت WebP Conversion بروید و به پایین بروید. اکنون این افزونه چند قانون بازنویسی را با یک تصویر پیش نمایش قرمز به شما نشان میدهد.
شما باید بر روی دکمه “درج قوانین بازنویسی” کلیک کنید ، و پلاگین به طور خودکار سعی می کند این قوانین بازنویسی را در پرونده .htaccess شما وارد کند .

اگر افزونه در افزودن این قوانین موفقیت آمیز باشد ، پس از آن پیش نمایش تصویر قرمز با متن ‘WebP’ به سبز تبدیل می شود.

بعضی اوقات ، این افزونه نمی تواند قوانین را وارد کند. در این صورت ، شما باید قوانین بازنویسی را از صفحه تنظیمات افزونه کپی کرده و به صورت دستی در پایین پرونده .htaccess خود جای گذاری کنید.
پس از پایان کار ، به صفحه تنظیمات افزونه برگردید و دوباره روی دکمه ذخیره تغییرات کلیک کنید. اگر تصویر پیش نمایش سبز شود ، این بدان معنی است که شما تحویل تصویر WebP را با موفقیت در سایت وردپرس خود فعال کرده اید .
متناوباً ، میتوانید از بین روش های JS WebP Rewriting یا <picture> WebP Rewriting به عنوان گزینه های تحویل WebP انتخاب کنید. اینها کمی کندتر از روش .htaccess هستند ، اما کار را به اتمام میرسانند.
به صورت انبوه تصاویر قدیمی خود را به نسخه WebP تبدیل کنید
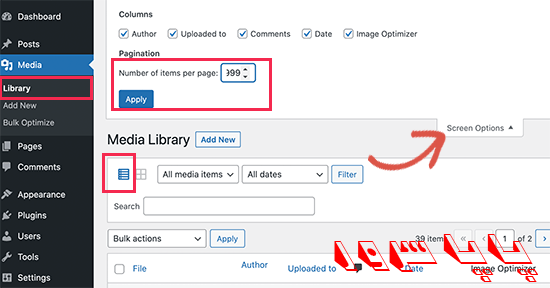
EWWW Image Optimizer به شما امکان می دهد فایلهای تصویری که قبلاً بارگذاری کرده اید را به راحتی به تصاویر WebP تبدیل کنید. کافی است به صفحه Media »Library بروید و به نمای لیست بروید.

بعد ، باید روی دکمه Screen Options کلیک کنید و “تعداد موارد در هر صفحه” را به 999 تغییر دهید. اگر 1000 تصویر دارید ، آن تصاویر در صفحه بعدی ظاهر می شوند.
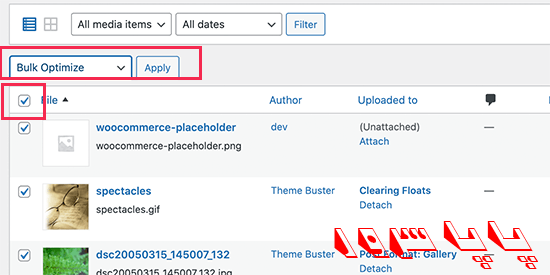
به این ترتیب قادر خواهید بود تعداد زیادی تصویر را برای بهینه سازی انبوه به سرعت انتخاب کنید. بعد ، روی کادر انتخاب همه در بالا کلیک کنید تا همه تصاویر انتخاب شود.

پس از آن ، بر روی منوی کشویی Bulk Actions کلیک کرده و گزینه Bulk Optimize را انتخاب کنید. در آخر بر روی دکمه Apply کلیک کنید.
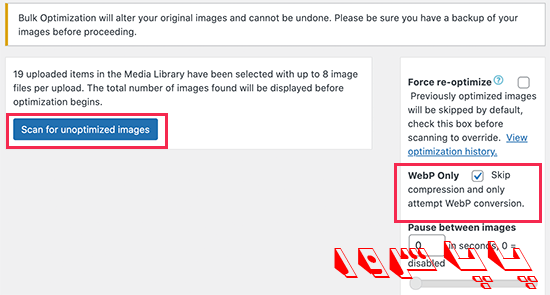
در صفحه بعد ، این افزونه به شما امکان میدهد از فشرده سازی تصویر صرف نظر کنید و فقط آنها را به WebP تبدیل کنید. اگر تصاویر شما از قبل بهینه شده اند ، میتوانید این گزینه را علامت بزنید.

پس از آن ، برای ادامه بر روی دکمه “اسکن تصاویر غیربهینه” کلیک کنید. سپس این افزونه تعداد تصاویری را که پیدا کرده است به شما نشان میدهد ، بنابراین می توانید برای ادامه کار بر روی دکمه بهینه سازی کلیک کنید.
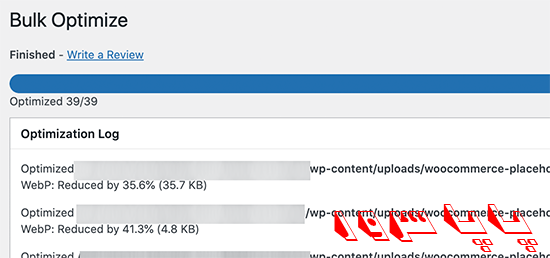
تصاویر شما اکنون بهینه می شوند و بهینه ساز EWWW نسخه های WebP را برای تصاویر شما تولید می کند.

در حال آزمایش تحویل تصویر WebP
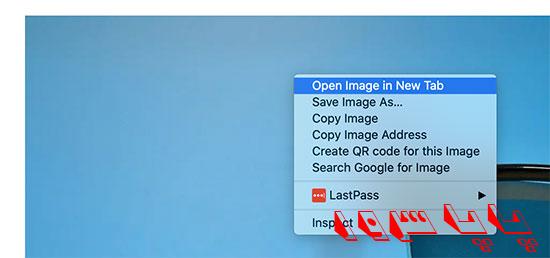
هنگامی که تصاویر خود را بهینه کردید ، میتوانید به یک پست یا صفحه وبلاگ بروید که حاوی چندین تصویر است. ماوس را به سمت هر تصویری ببرید و کلیک راست کنید تا تصویر در یک برگه جدید باز شود.

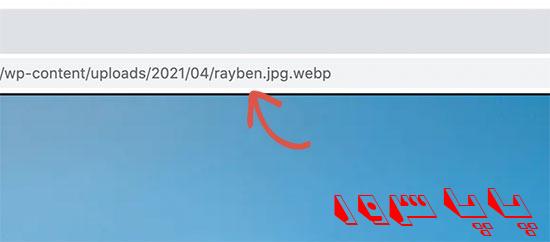
با این کار تصویر در یک برگه مرورگر جدید باز میشود و خواهید دید که در نوار آدرس دارای پسوند .webp است.

اگر افزونه قادر به ارائه تصویر وب نیست ، می توانید به صفحه تنظیمات افزونه برگردید. از اینجا می توانید گزینه تحویل WebP را به روش های “JS WebP Rewriting” یا “<picture> WebP Rewriting” تغییر دهید.
روش 2. استفاده از تصاویر WebP در وردپرس با Imagify
Imagify یک افزونه بهینه سازی تصویر وردپرس است که توسط افراد پشت WP Rocket ، بهترین افزونه ذخیره وردپرس ایجاد شده است . به شما امکان می دهد به راحتی تصاویر را به قالب تصویر WebP بهینه و تبدیل کنید.
اولین کاری که باید انجام دهید نصب و فعال سازی افزونه Imagify است.
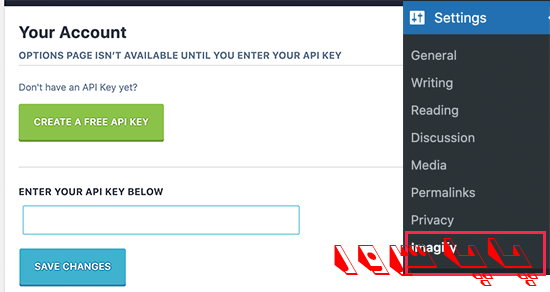
پس از فعال سازی ، برای پیکربندی تنظیمات افزونه ، باید از تنظیمات » صفحه تصور بروید . از اینجا. برای ادامه بر روی دکمه “ایجاد یک کلید API رایگان” کلیک کنید.

پس از آن از شما خواسته میشود که یک آدرس ایمیل کسب و کار وارد کنید ، می توانید صندوق ورودی خود را برای یافتن ایمیل حاوی کلید API خود بررسی کنید. کلید را در صفحه تنظیمات افزونه کپی و جایگذاری کنید و روی دکمه ذخیره تغییرات کلیک کنید.
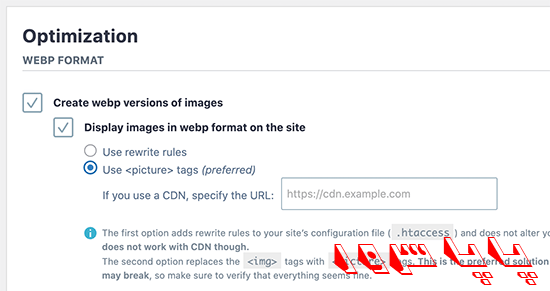
بعد ، باید به قسمت بهینه سازی بروید. در آنجا باید گزینه های کنار گزینه های “ایجاد نسخه های وب در تصاویر” و “نمایش تصاویر در قالب وب در سایت” را بررسی کنید.

در زیر آن ، میتوانید از دو روش تحویل برای نمایش تصاویر WebP در وردپرس استفاده کنید. روش اول روش .htaccess است و روش دوم با استفاده از برچسب <picture> است.
روش .htaccess سریعتر است ، اما اگر از سرویس CDN استفاده میکنید کار نمیکند . روش برچسب <picture> با CDN ها نیز کار میکند ، اما ممکن است برخی از مضامین وردپرس را خراب کند.
شما می توانید یکی را انتخاب کنید که برای سایت شما مناسب باشد. پس از آن ، بر روی دکمه “ذخیره و رفتن به بهینه ساز عمده” در پایین کلیک کنید.

با این کار میتوانید به صفحه بهینه سازی انبوه رسانه ها بروید . این افزونه به طور خودکار شروع به بهینه سازی تمام تصاویر وردپرس شما در پس زمینه میکند.
اگر تصاویر زیادی دارید ، ممکن است مدتی طول بکشد. نگران نباشید ، می توانید صفحه را ببندید و بعداً به آن بازگردید زیرا بستن صفحه روند بهینه سازی تصویر را متوقف نمی کند.
آزمایش تصاویر WebP خود در وردپرس
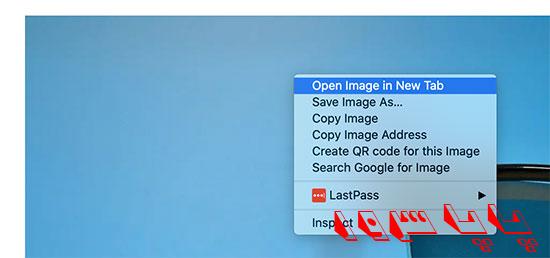
پس از انجام بهینه سازی ، میتوانید از یک صفحه یا پست حاوی چند تصویر بازدید کنید. ماوس را به سمت یک تصویر ببرید و سپس کلیک راست کنید تا “باز کردن تصویر در برگه جدید” را انتخاب کنید.

با این کار تصویر در یک برگه مرورگر جدید باز می شود و شما می توانید پسوند .webp را در نوار آدرس مشاهده کنید.

روش 3. استفاده از تصاویر WebP در وردپرس با SG Optimizer
SiteGround یک پلاگین SG Optimizer رایگان به کاربران خود ارائه می دهند که به شما امکان می دهد عملکرد وردپرس خود را بهینه کنید. این گزینه همچنین شامل گزینه بهینه سازی تصاویر وردپرس است.
ابتدا باید پلاگین SG Optimizer را نصب و فعال کنید.
پس از فعال شدن ، افزونه مورد جدیدی را به نوار کناری مدیر شما با عنوان “SG Optimizer” اضافه می کند. با کلیک بر روی آن به صفحه تنظیمات افزونه منتقل می شوید.

اگر می خواهید از SiteGround در سیستم ذخیره سازی داخلی استفاده کنید ، از اینجا می توانید تنظیمات ذخیره را روشن کنید.
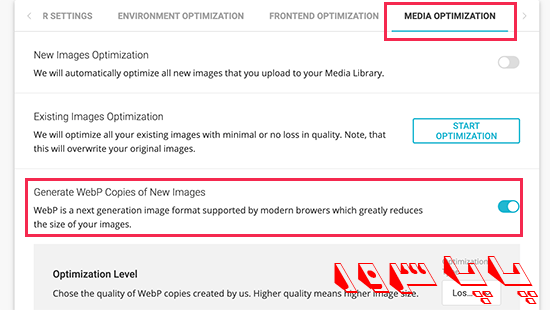
پس از آن ، می توانید به تب Media Optimization بروید و گزینه “ایجاد WebP Copy of New Images” را روشن کنید.

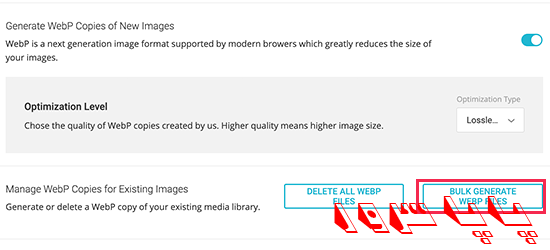
در زیر آن ، گزینه “ایجاد انبوه پرونده های WebP” را مشاهده خواهید کرد. با کلیک بر روی آن تولید نسخه های WebP برای همه پرونده های تصویری موجود در کتابخانه رسانه WordPress شما آغاز می شود.

پس از اتمام ، سایت وردپرس شما شروع به ارائه تصاویر WebP میکند.
آزمایش تصاویر WebP در SG Optimizer
برای دیدن اینکه آیا وب سایت شما تصاویر WebP را ارائه می دهد ، باید یک صفحه در سایت خود با چند تصویر باز کنید.
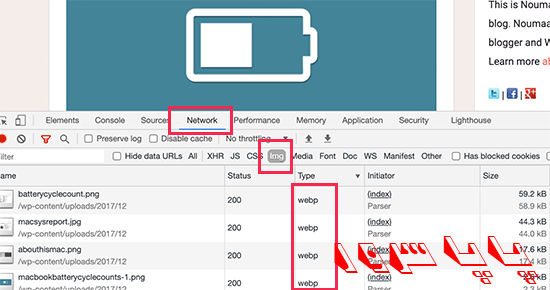
پس از آن ، کلیک راست کرده و گزینه Inspect را انتخاب کنید. با این کار کنسول توسعه دهنده در جایی که باید به زبانه Network بروید .

از اینجا ، روی تب ‘img’ کلیک کنید و سپس صفحه را دوباره بارگیری کنید (CTRL + R در ویندوز و Command + R در Mac). با بارگیری مجدد وب سایت ، تمام تصاویر بارگیری شده در کنسول توسعه دهنده را مشاهده خواهید کرد.